Ahab is a theme obsessed with details: beautifully responsive, built on a baseline grid, with numerous styles for adding rich content throughout your writing.

Your writing, everywhere

Ahab is fully responsive, with every page designed to look great on phones, tablets, desktop, and anything else you try to view it on. A custom retina-ready icon font adds extra visual elements that scale smoothly on any platform and resolution.
The big picture

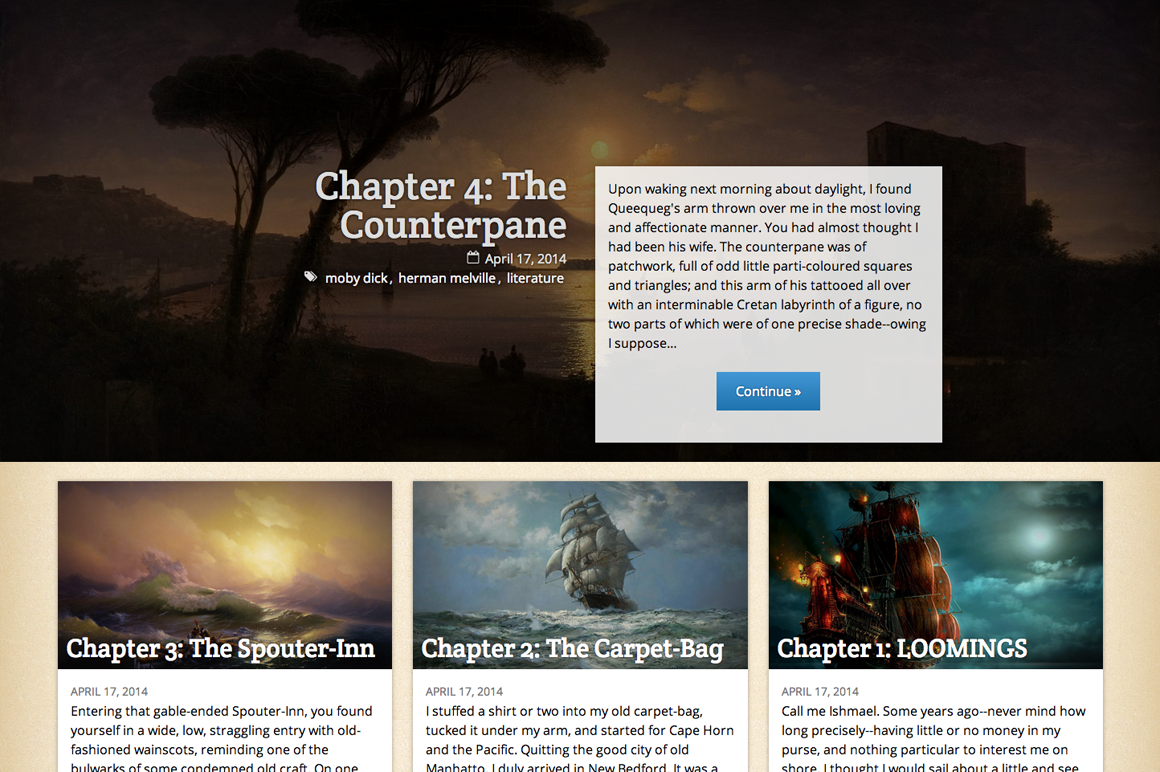
Easily add featured images to your posts and pages, and display them beautifully on both the homepage and individual post pages. For best results, create your featured images at least 1800 pixels wide by 1012 pixels tall (in a 16x9 ratio).
Post styles

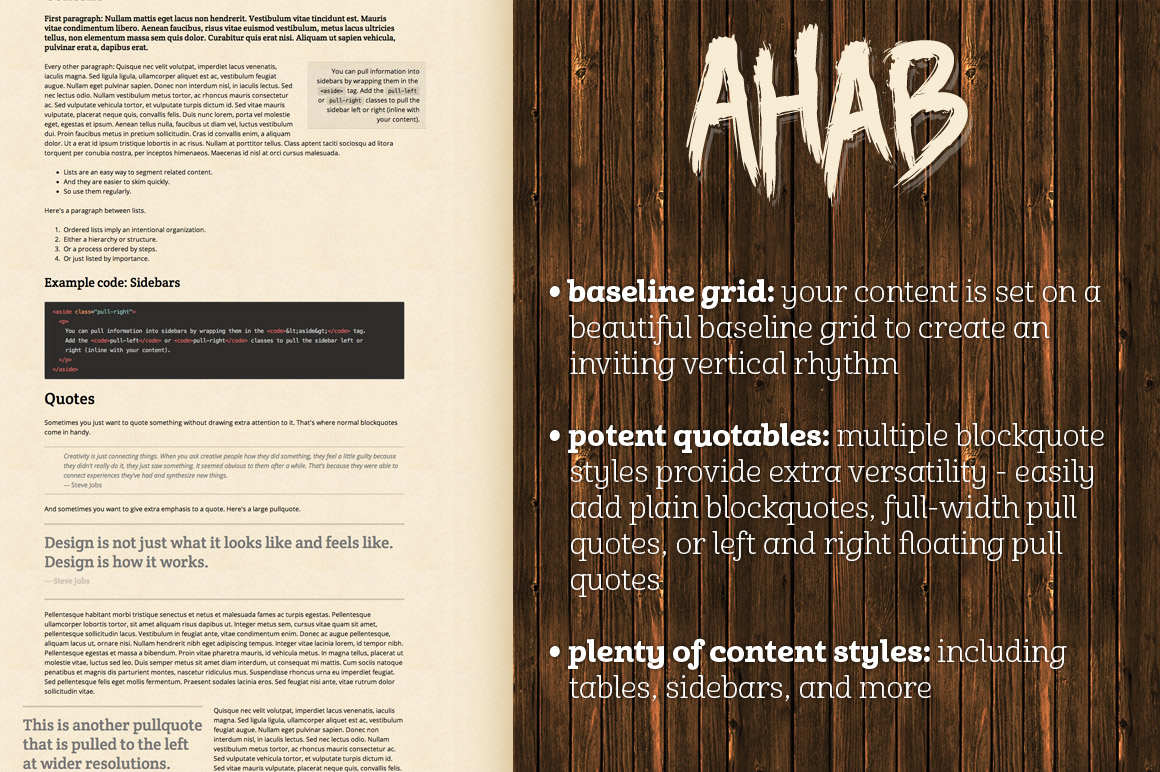
Built on a sturdy baseline grid, your writing practically sings with the vertical rhythm. Ahab provides more in-post content styles than nearly any other theme, including:
- Blockquotes, pullquotes, and floating pullquotes
- Sidebar items using
<aside> - Easy to read data tables
- Various image and media styles
- Code with built-in syntax highlight using Prettify.js
The typography was designed on some of the best options in Google Fonts: Open Sans for body copy and Crete Round for headings and pullquotes.
Social butterfly

Every post and page has buttons at the bottom to make sharing to the most popular social networks simple and effortless. Social metadata in the header of every single page ensures that the correct information shows up when sharing any link, including archives and tag pages.
Built for easy customization
While the base theme is a great starting point, the best themes should be easy to customize and showcase your style. All of the major colors and font settings come preset within a separate custom-sample.css file so you can easily update the theme later without overwriting your modifications. Simply save this as custom.css (to prevent overwriting it when theme updates are released) and upload with your theme.
In addition, global HTML configuration options are available through the config-sample.hbs file within the partials folder. You can set up Google Analytics (or any other tracking scripts you prefer), web font stylesheets or scripts (from whatever type tool you want, whether Google Fonts, TypeKit, or something else), and global social links. Change these in one place, save the file as config.hbs and upload along with your theme.
Want even better Twitter sharing? Make sure to update your twitter info in the partials/config.hbs file:
<meta name="twitter:creator" content="@YOUR_TWITTER_NAME">
Then get your Twitter cards validated and authorized.
